What are Micro-Interactions?
Micro-interactions are small, purposeful animations triggered by user actions. They can be as simple as a button changing colour when hovered over or more complex, such as a loading spinner or animated transitions between content sections. They provide feedback so the user knows what to expect from or after an action. The key is that these animations are discreet, enhancing user experience without overwhelming the visitor.
Why are they important?
Enhanced User Experience
Animations can guide users, provide feedback, and make navigation more intuitive. For instance, a subtle animation on a 'Submit' button can reassure users that their action has been acknowledged. And the feedback does not need to be visual. It can also be auditory, physical or sensorial. When Apple replaced the iPhone's physical Home button with its digital version, they made sure to add a vibration when touched. This way, the user felt the familiarity of pressing a "real" button and reassurance. When you reboot most computers (at least the good ones), they will "beep" to give you an indication that it's restarting. So your website should be no different.
Visual Delight
Micro-interactions and animations inject life and playfulness into your website. These subtle movements can surprise and delight visitors, making the browsing experience enjoyable and memorable. You can trigger animations when a user completes a specific task, like the first buy on your online store, or filling out a contact form. It will make the user feel appreciated and 'human'.
Brand Consistency and Storytelling
When executed well, micro-interactions and other animations should align with your brand's aesthetics and identity, reinforcing your visual messaging. They can communicate your brand's personality, values, and character visually. And also tell a story. They can be used to convey narratives, create visual metaphors, and engage visitors on an emotional level.
How to use them
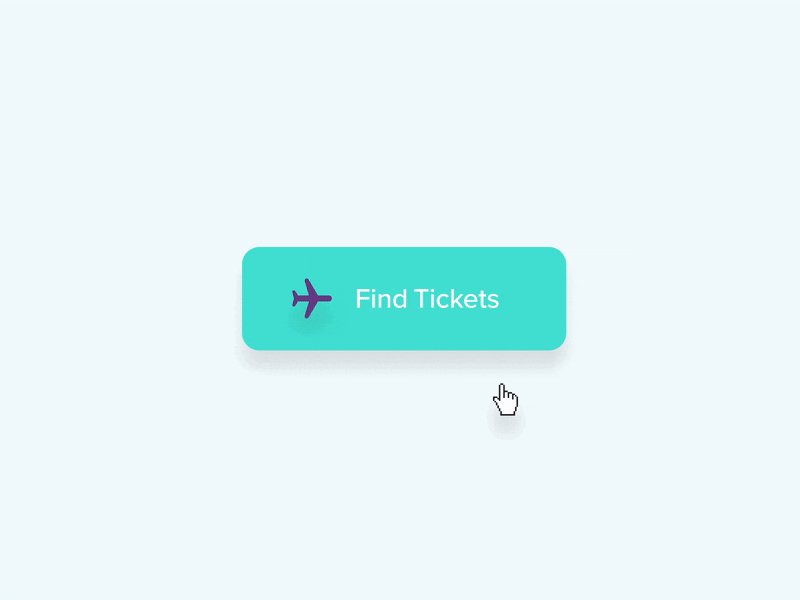
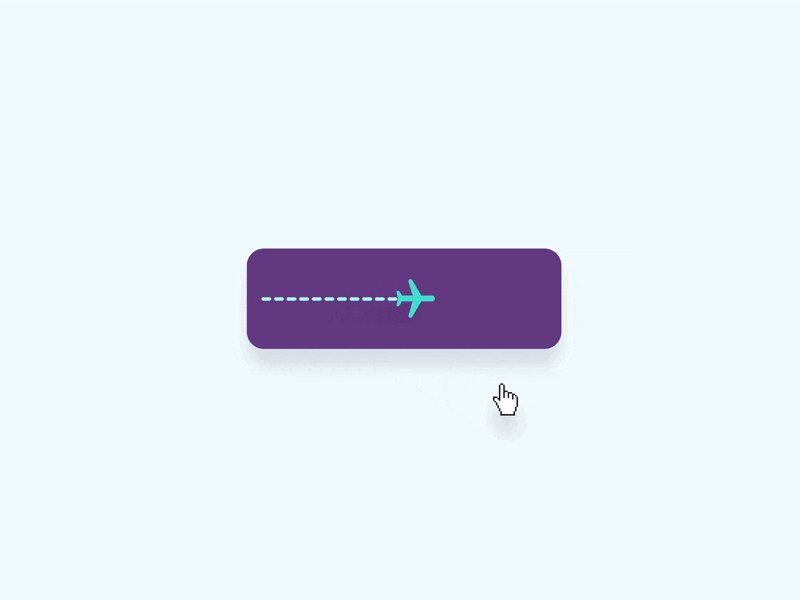
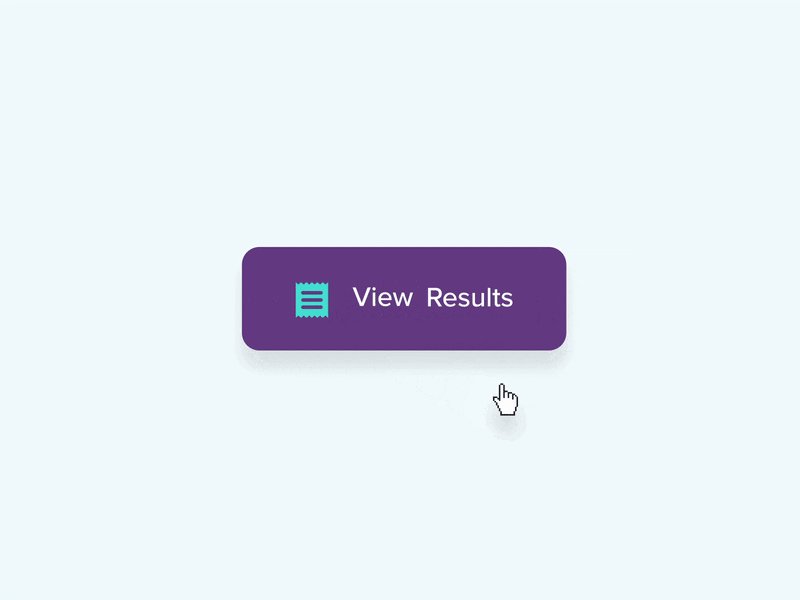
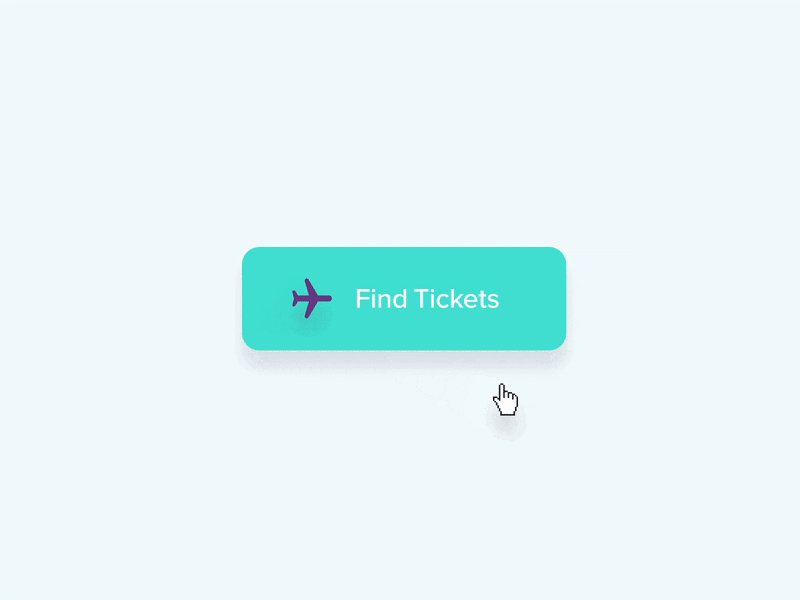
Micro-interactions can be applied to pretty much every element of your website. From a "Search" or "Buy Now" button to a form input field, navigation or page transitions. But should we add animation to everything? The right answer is no. Always think about the value to the user. On a contact form, they could be used to provide feedback on validation errors. On a specific button, they could be used to communicate a status. On the navigation, they could be used to mark the current page or hint at content for each particular section. Here are a few great examples:



Finding the Right Balance
As mentioned above, the key to successfully incorporating micro-interactions, animations or illustrations into your brand website is subtlety and its function. While they add charm and character, overuse can lead to a cluttered, distracting, or slow-loading website. Striking the right balance is crucial for a seamless user experience. So you need to understand your use cases. Explore your website and map the actions users are taking. Which ones are worth highlighting or providing a bit more feedback? How often are they triggered? Can you help your users achieve their goals faster? Doing so will most certainly help you achieve your business goals as well.

Impact on Performance
We all know that big animations, moving images or videos can sometimes be quite 'heavy' and have a great impact on loading times. However, most micro-interactions require user action to be triggered, so they do not require to be loaded immediately. Furthermore, due to their subtle nature, they can be custom-built with animation libraries like GSAP, making use of vector files like SVGs, instead of bitmap files like animated GIFs, decreasing the file size substantially. Another option is to make use of Lottie files, which can be created on video software like After Effects or design interfaces like Figma but transformed into a web-safe format and loaded into your website.
Here are some useful links:
GSAP - Javascript Animation Library
SVGator - SVG Animation Software
Figma - Digital Design Software
Lottie Files - Vector Animation Tools and Library (with Free Animations)